3.0 版本的 Google Maps API 不需要 Developer Key。
首先在 head 加入 Google Maps 的 Javascript API。
<script src="http://maps.google.com/maps/api/js?v=3.1&sensor=false" type="text/javascript">
</script>
在 body 加入一個 div,用作顯示地圖。
<div id="map_canvas" style="width:800px; height:600px;"></div>
最後在 head 加上以下的 Javascript:
window.onload = function(){
var centerPoint = new google.maps.LatLng(22.335429, 114.173033);
var options = {
zoom: 17,
center: centerPoint,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map_canvas"), options);
}
版本 3.0 的 Google Maps 是設定好所有設定後再將 Map 顯示出來的,和版本 2.0 的 Google Map 不同。
var centerPoint = new google.maps.LatLng(22.335429, 114.173033);是目的地的坐標,這個坐標會顯示在地圖的中心點。
options.zoom是地圖的放大率,一共有 20 個級別,最小是 0,最大是 19。放大率愈小即是可看見的地圖面積愈大,詳細資訊亦愈少。
options.center是地圖的中心點坐標。
options.mapTypeId是地圖以那一種形式去表現出來。
- google.maps.MapTypeId.ROADMAP - 是最常用的地圖,此模式會顥示街道名稱、行車路線和建築物名稱等等。
- google.maps.MapTypeId.SATELLITE - 顯示為衛星圖,此模式會顥示真實地區面貌,但沒有街道名稱、行車路線和建築物名稱等等詳細資訊。
- google.maps.MapTypeId.HYBRID - 顯示為衛星圖和普通地圖的混合,此模式會顥示真實地區面貌、街道名稱、行車路線和建築物名稱。
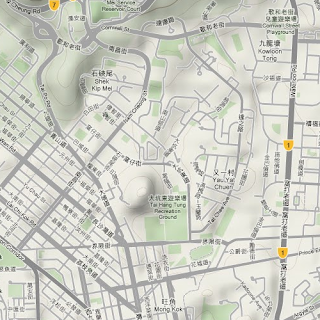
- google.maps.MapTypeId.TERRAIN - 顯示為地形圖,此模式會顥示真實地形,街道名稱、地形高度,但沒有建築物名稱。
google.maps.MapTypeId.ROADMAP:
google.maps.MapTypeId.SATELLITE:
google.maps.MapTypeId.HYBRID:
google.maps.MapTypeId.TERRAIN:
var map = new google.maps.Map(document.getElementById("map_canvas"), options);設定為 Google Maps 的 Canvas,再將設定好的參數放進建構子中,最後由建構子創造出 Map 實體並顯示在<div id="map_canvas" style="width:800px; height:600px;"></div>中。
示範:
相關書籍: